Semi 设计稿转代码(Semi Design to Code,或简称 Semi D2C),是由抖音前端 Semi Design 团队推出的全新的提效工具。
Semi D2C 可以一键将 Figma 设计稿转为前端代码,帮助研发侧快速实现 UI 还原工作,提升研发侧需求交付速度。
简介
Semi 设计稿转代码(Semi Design to Code,或简称 Semi D2C),是由抖音前端 Semi Design 团队推出的全新的提效工具。
Semi D2C 可以一键将 Figma 设计稿转为前端代码,帮助研发侧快速实现 UI 还原工作,提升研发侧需求交付速度。
我们提供了什么能力?
组件识别
一键识别设计稿内的 Semi 组件,快捷预览组件属性,支持转译为 JSX 和 CSS 代码

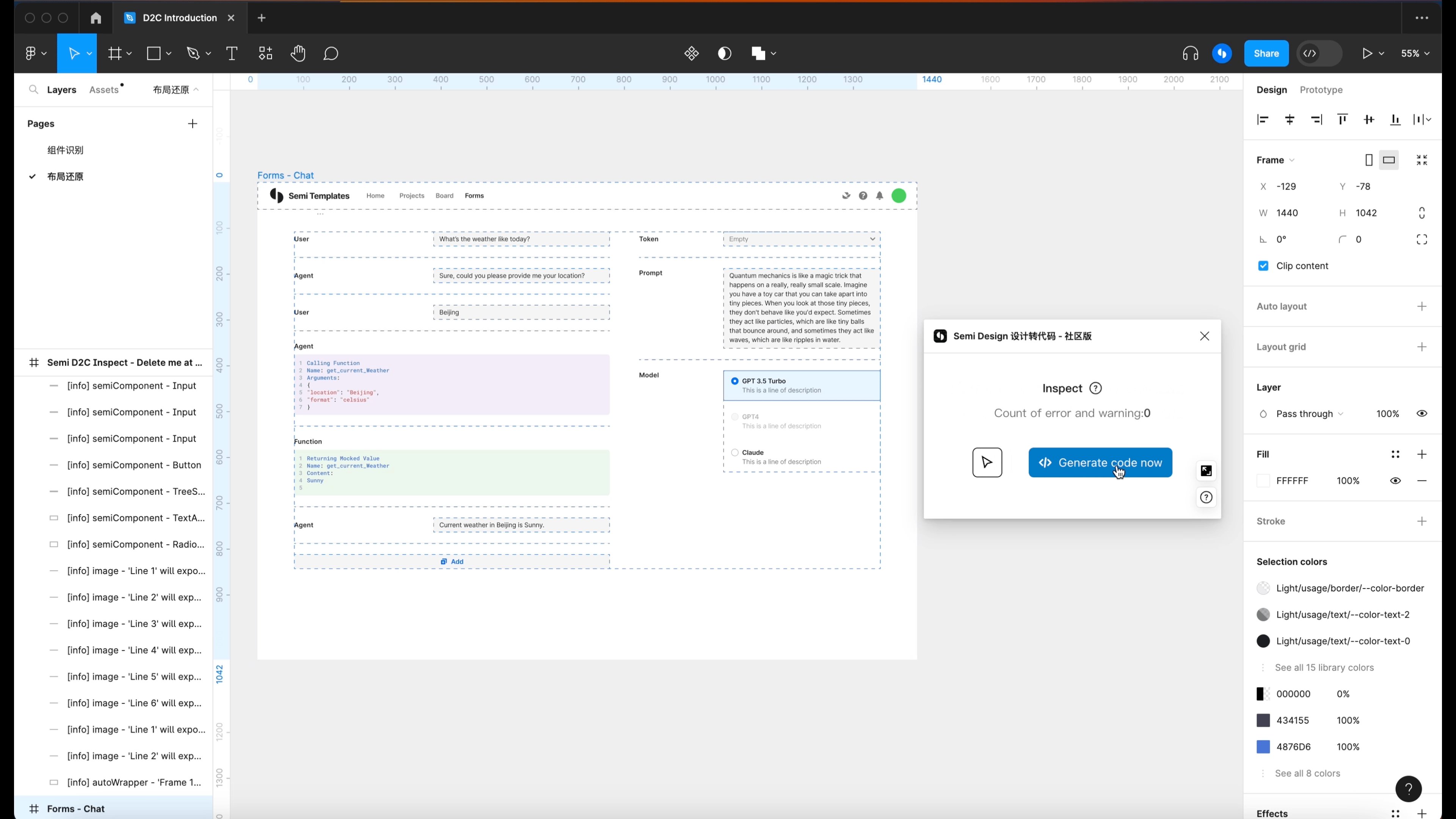
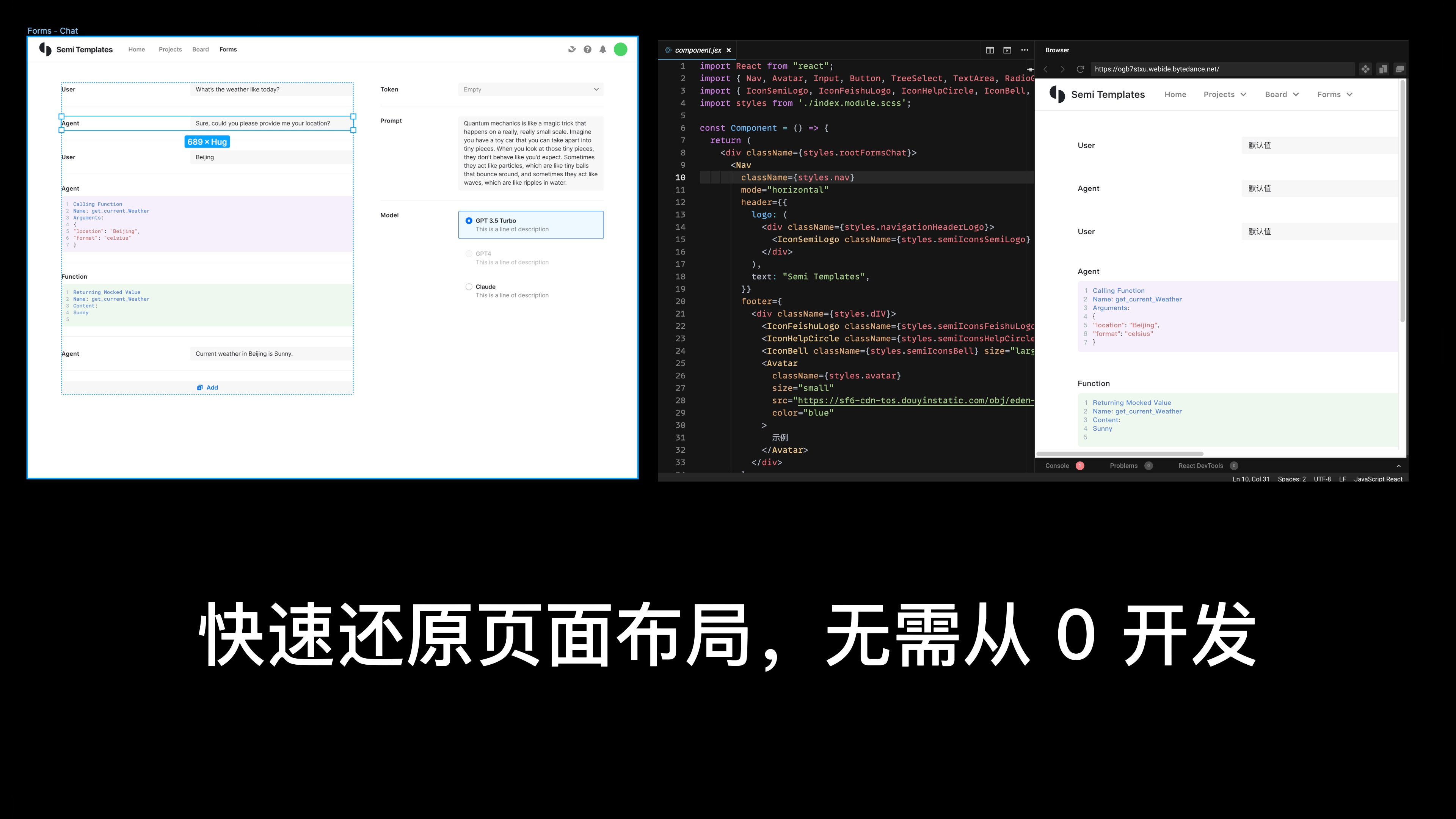
布局还原
一键识别 Figma 页面中图层布局,快速还原页面布局,无需从 0 开发

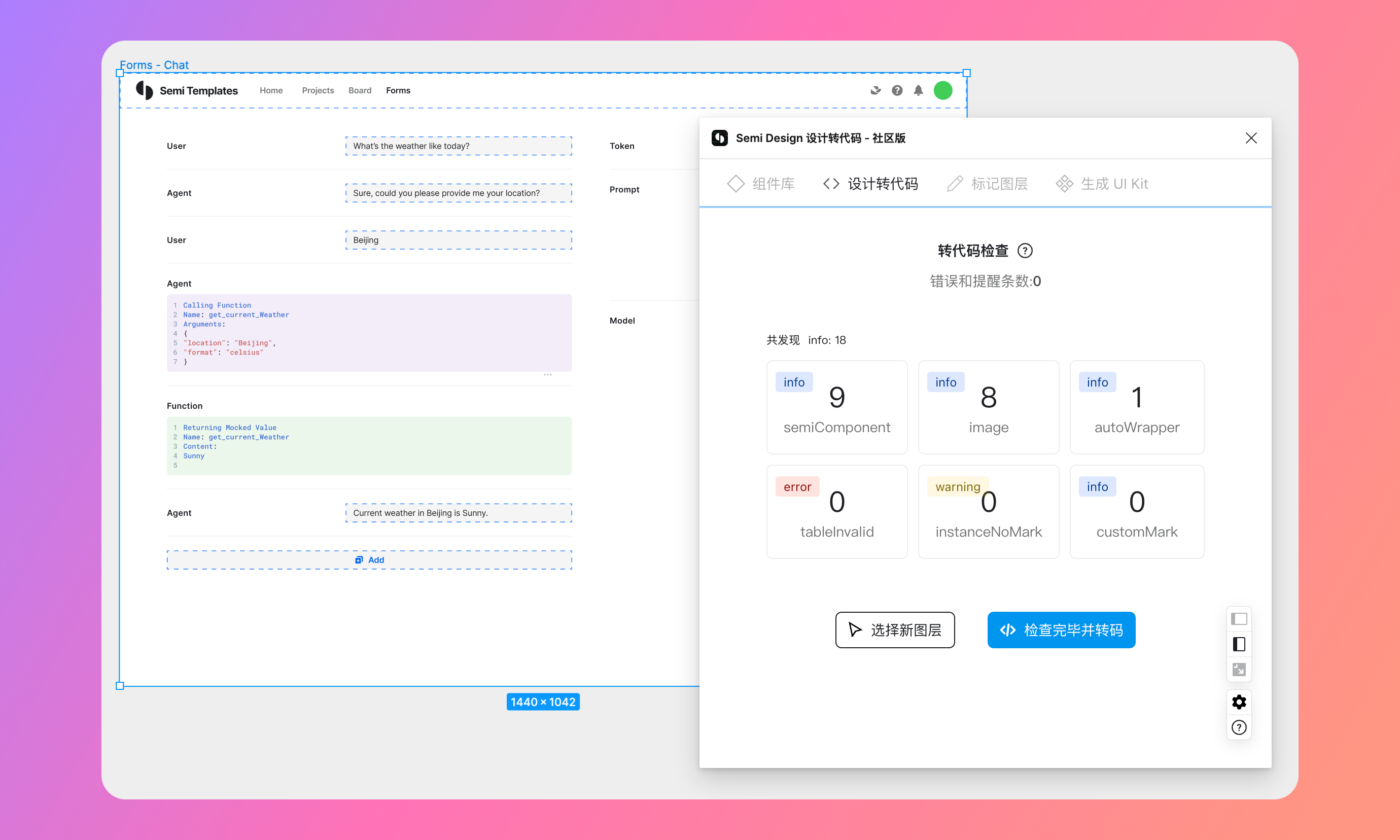
设计稿检查
查看设计稿中使用的组件以获得真实组件,以及更多检查能力

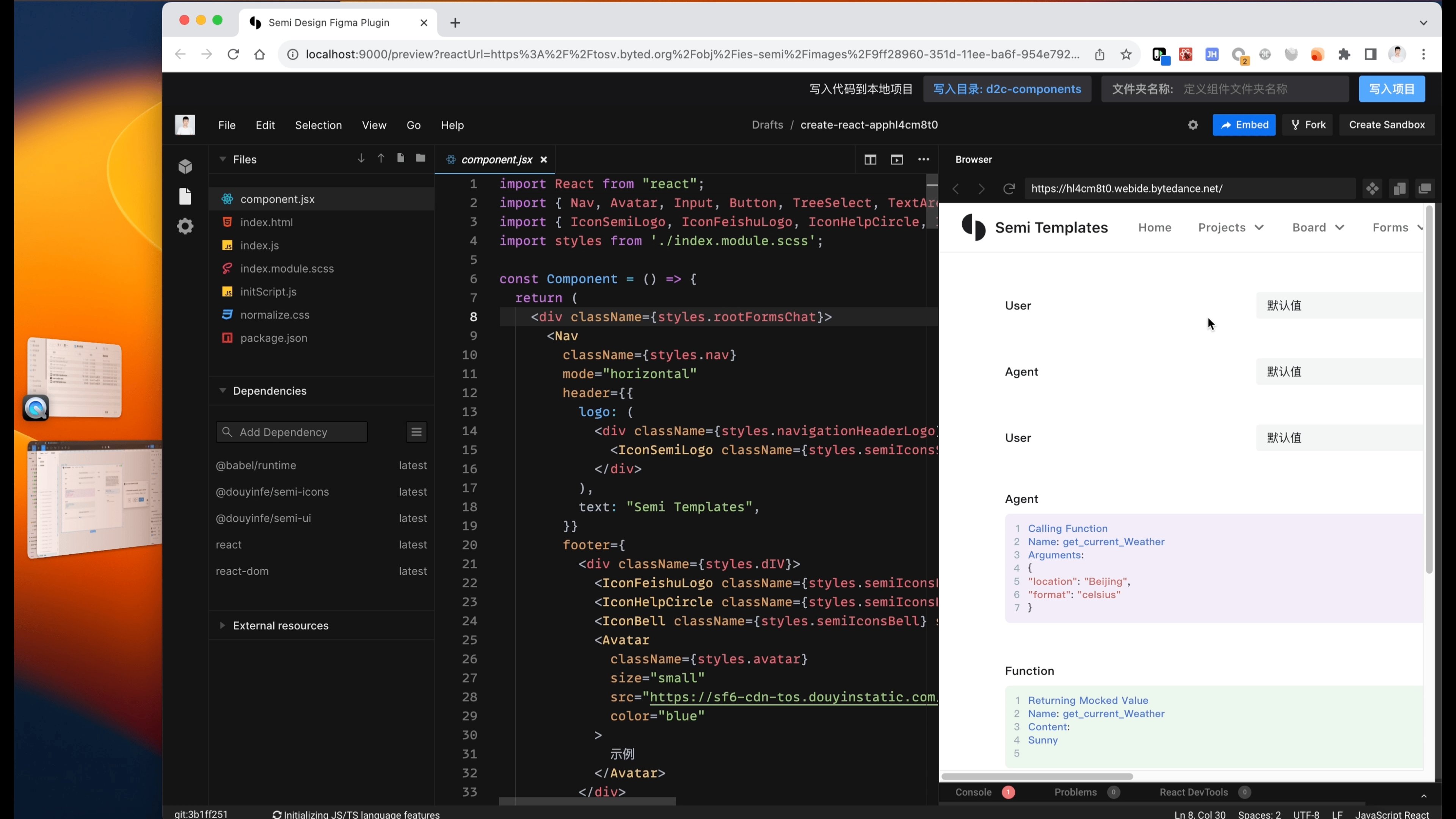
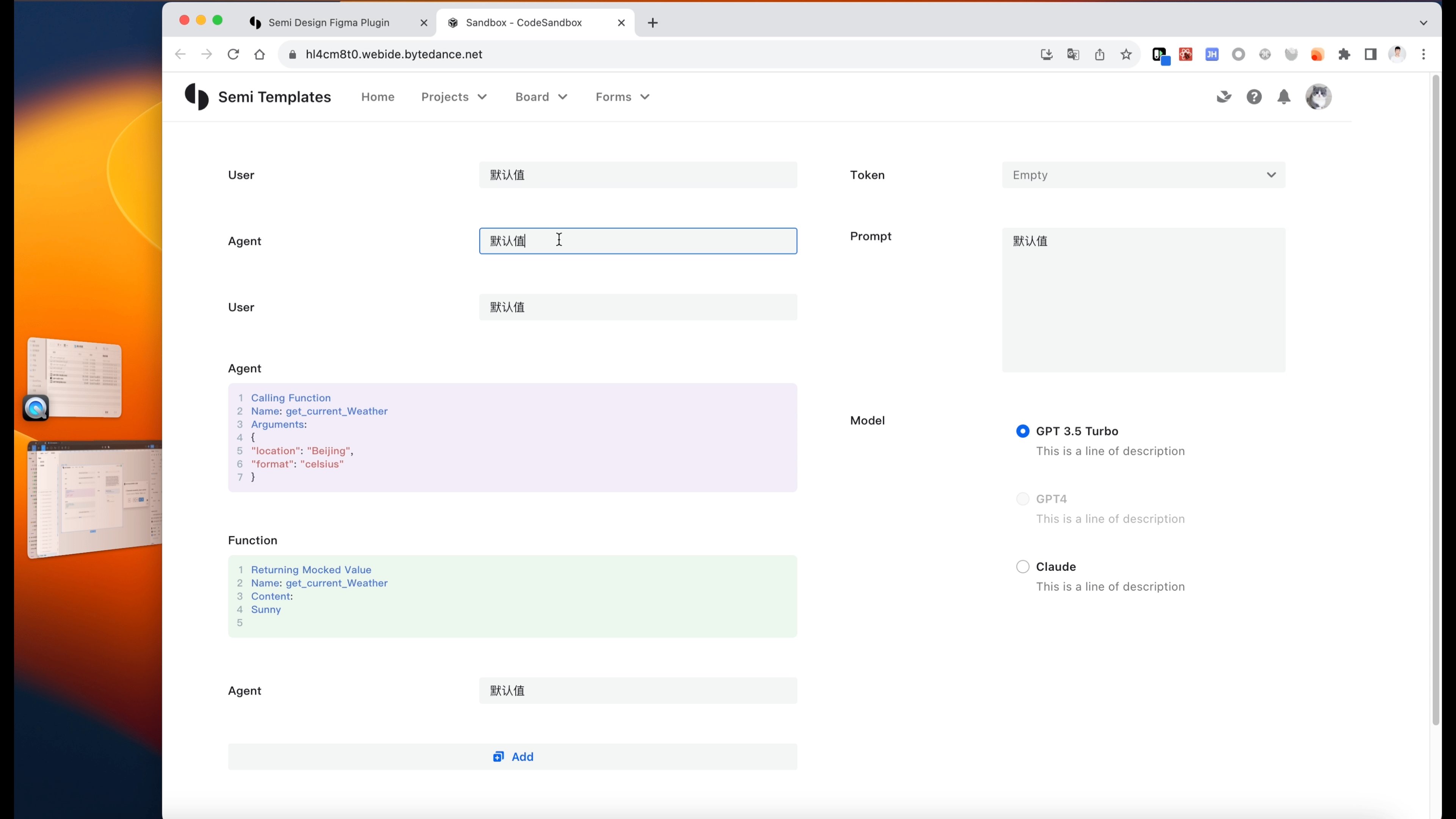
代码预览
在 CodeSandbox 中查看转码效果

支持导出不同框架代码
- 支持 JSX + SCSS
- 支持 JSX + Tailwind
- 支持 JSX + @emotion/css
- 支持 JSON Schema

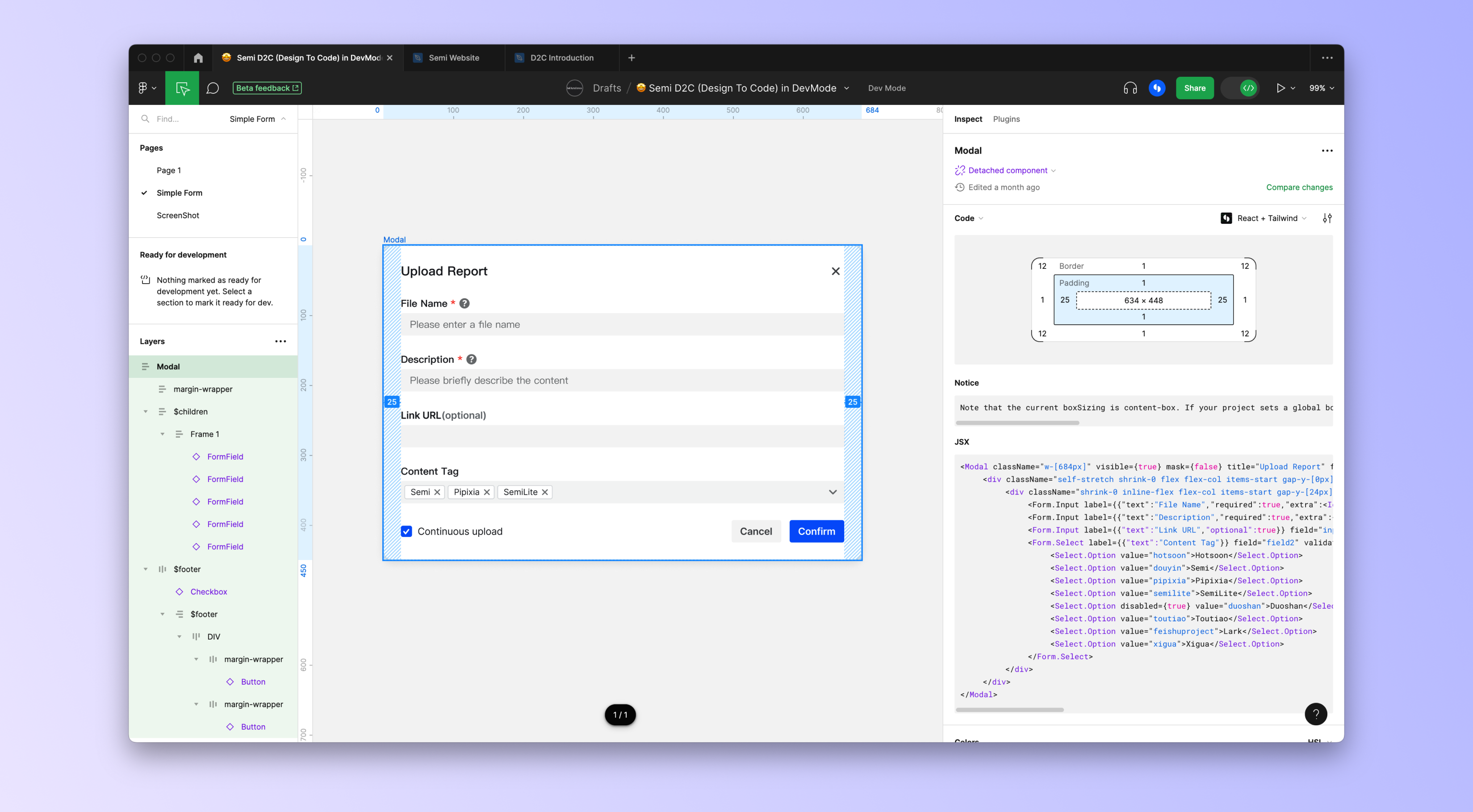
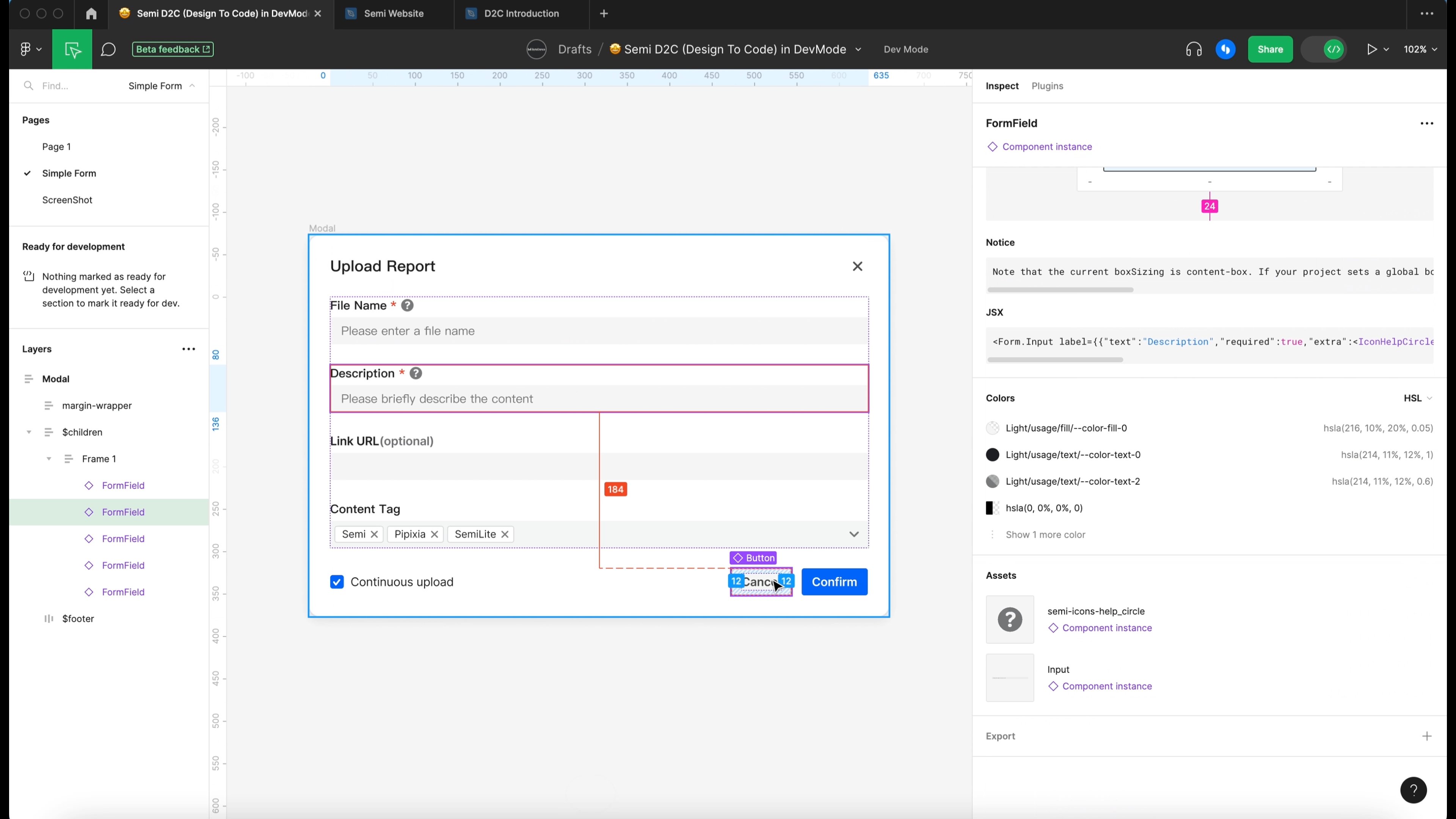
支持 Dev Mode
可在 Figma Dev Mode 下快速查看组件代码,避免反复查看组件文档

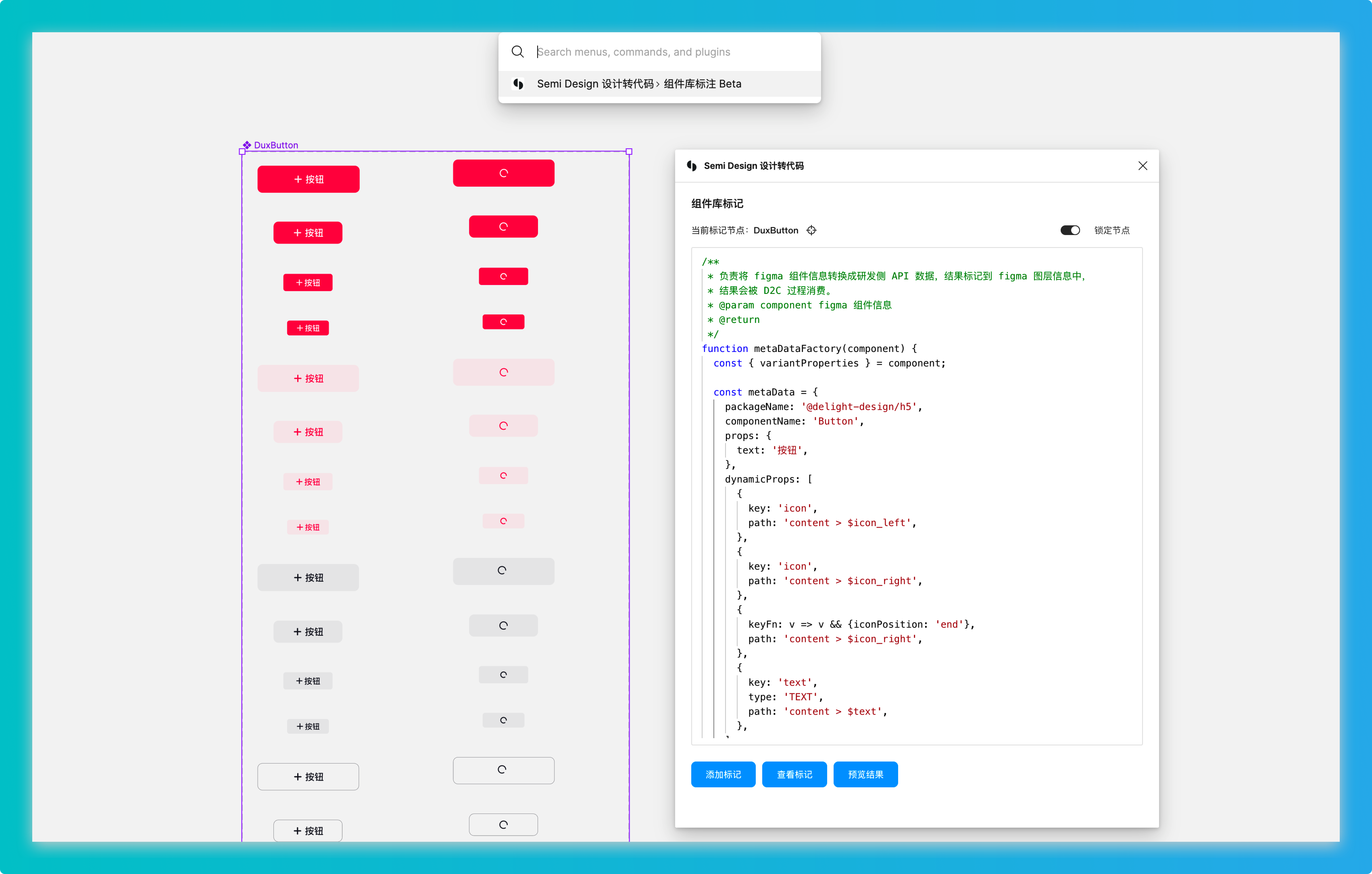
支持接入第三方组件库
通过组件库标记让第三方组件具有转代码能力

支持接入第三方平台
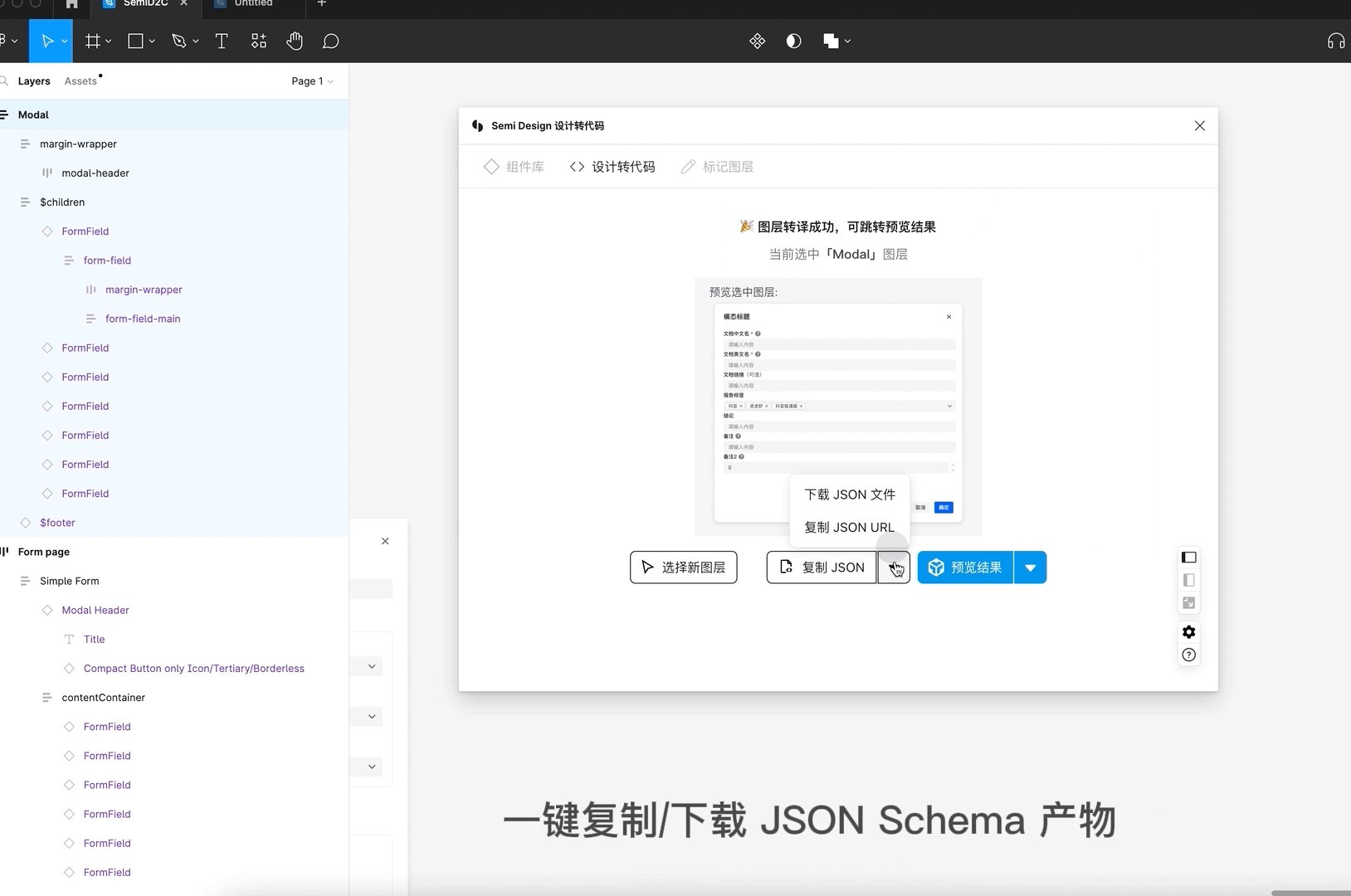
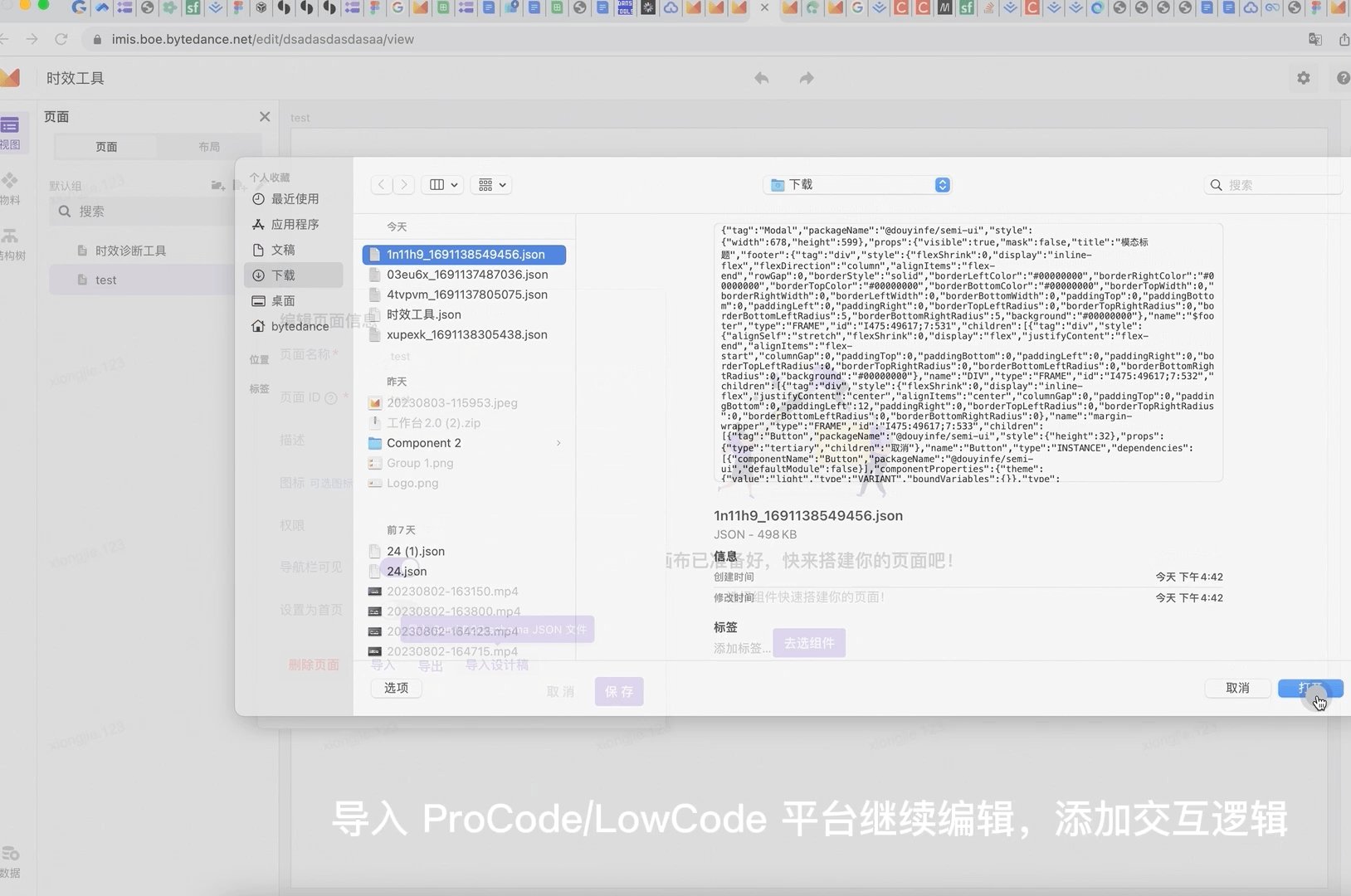
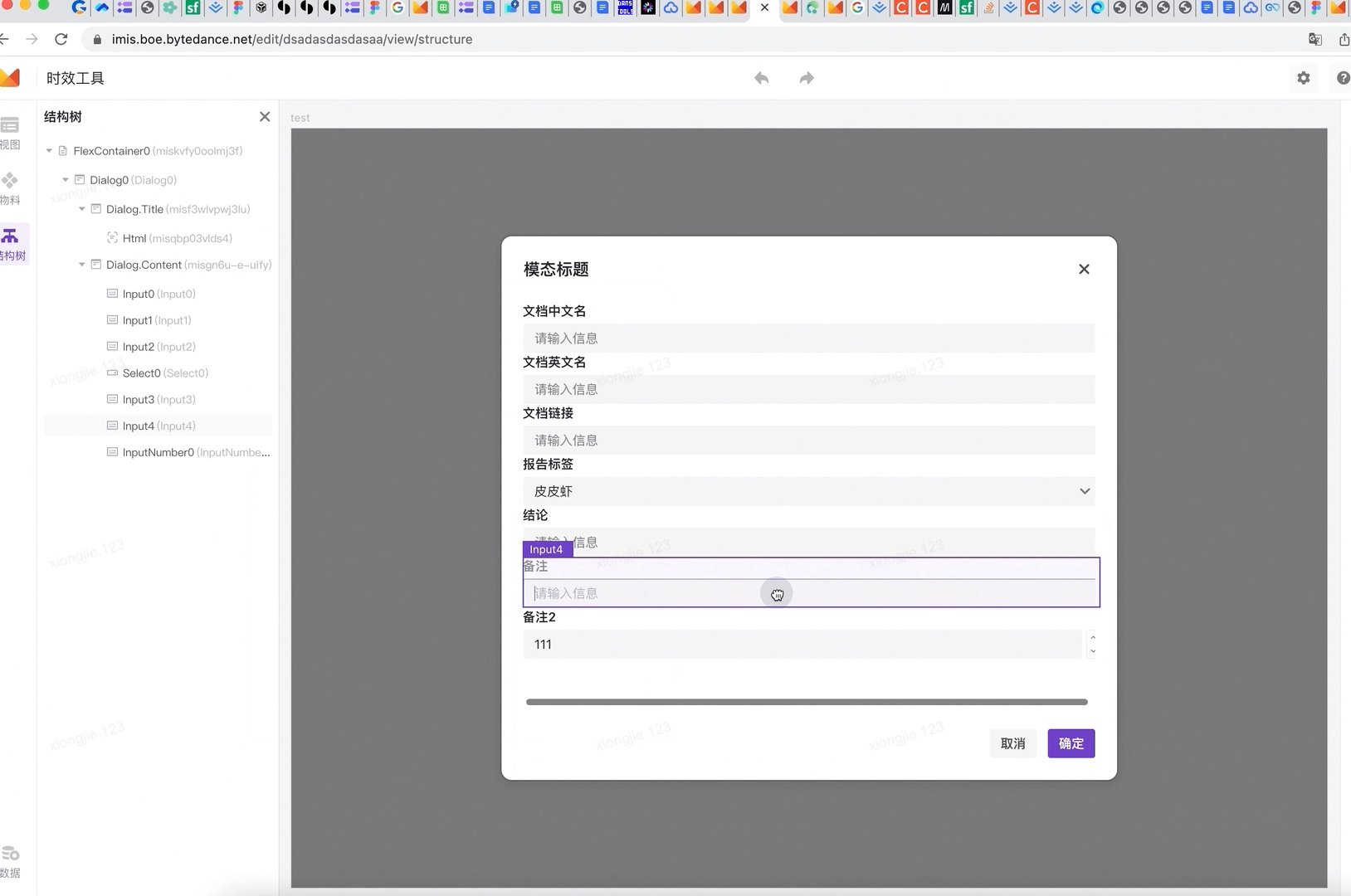
JSON Schema 保留了转码后的抽象语法树,您可以导出它到第三方平台进行后续的开发流程,如绑定点击事件、发布上线
支持复制 Schema 到粘贴板、复制 Schema 链接、另存为文件

适用场景
✅ 使用了大量 Semi 组件的新页面
✅ 未使用 Semi 组件,但人工还原要写较多样式的复杂结构模块
❌ 已有页面的布局 UI 变更,增量需求
相关导航
暂无评论...